
4 HTML5的文字效果
-
设置字型样式的标记
HTML提供的字型样式主要有粗体,斜体,下划线等等其常用的文字效果标记有,,,.的作用是设置文字为粗体,粗体文字的作用是设置斜体字,斜体字的作用是设置下划线
-
设置上标和下标 有时候文字需要设置为上标和下标,可以使用<sup></sup>,<sub></sub>标记
-
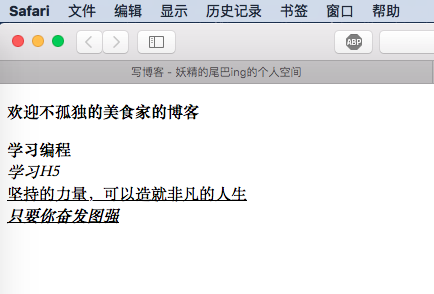
运行效果截图

-
代码 ``` <!doctype html>
我的博客首页 欢迎不孤独的美食家的博客
学习编程 学习H5 坚持的力量,可以造就非凡的人生 只要你奋发图强 ```